
弥生らしさとは!? 「ブランドガイドライン」の裏側
こんにちは、note編集部です。
2021年12月、弥生社内へ「ブランドガイドライン」が発表されました。この制作は、開発本部とマーケティング本部を横断したプロジェクトチームを組んで進められ、ワークショップや外部パートナー様の協力を経て完成しました。現在では新しい製品・サービスの開発や、広告などに活用され始めています。
このnoteでは、「ブランドガイドライン」制作のプロジェクトメンバーへ聞いた制作のきっかけやその過程、社内からの反響などを紹介していきます。
(本記事は、2022年6月に弊社社内報に掲載された内容を一部加筆・修正して、#オープン社内報 としてnoteで公開しています。)
「ブランドガイドライン」制作のきっかけは?
―「ブランドガイドライン」を作ることになったきっかけを教えてください
プロジェクトメンバー(以下、PJメンバー):2021年3月に社外取締役の林さん(株式会社ロフトワーク 共同創業者)とPJメンバー(当時はプロジェクト組織前)の数名がお話したのがきっかけです。今後のプロダクト開発についてお話しするなかで、「デザインを進める上での共通言語として、使えるデザイン言語を固めることが大事」というお話をいただきました。その話をもとに社内でディスカッションを進めるうちに、社内の共通言語となるような「ブランドガイドライン」を作ろうということになりました。
このプロジェクトの中心メンバーは、開発本部のUXチームとマーケティング本部のブランドコミュニケーション、事業企画部の新規プロジェクトメンバーです。
どのように作っていきましたか?
―プロジェクトチーム編成後、どのように作っていかれたのですか?
PJメンバー:はじめは、他社さんのブランドガイドラインを皆で確認しながらディスカッションをして、メンバーの認識を合わせる時間を設けました。その流れで、プロジェクト開始から半月後ぐらいに、ワークショップを、オンラインで行いました。
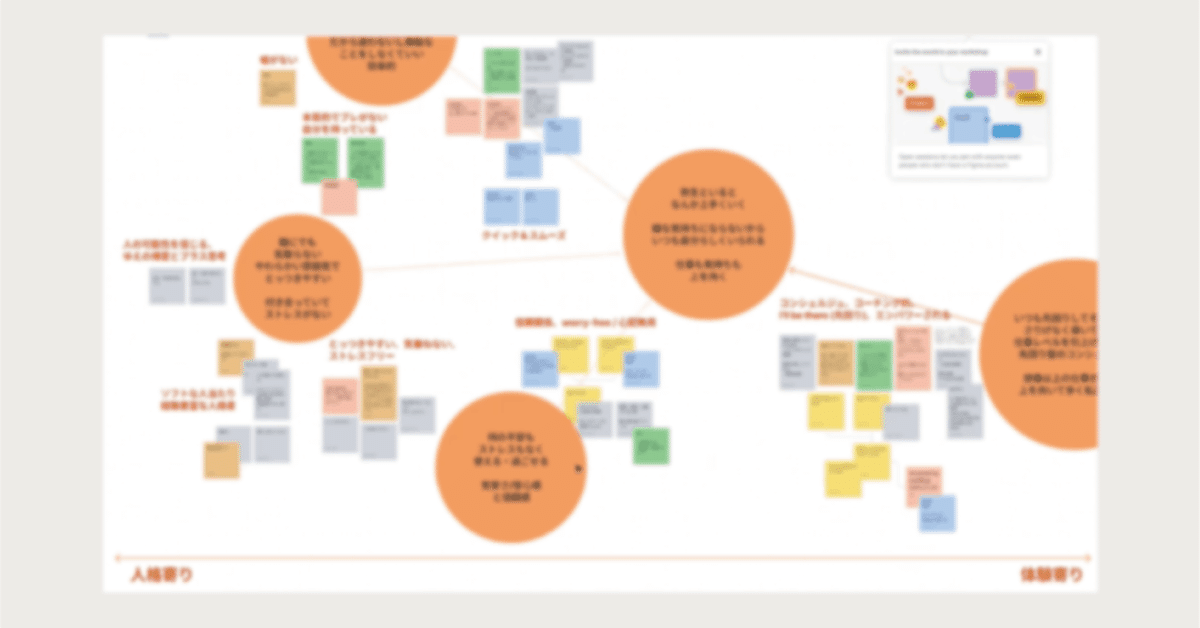
ワークショップには、プロジェクトメンバー以外も参加してもらい、「弥生らしさ」について皆で意見を出し合いました。「本質的、必要十分、ちょうどいい」などのキーワードが出てきて、その時出てきた言葉たちが「ブランドガイドライン」の「ルック&フィール」へのベースとなっています。
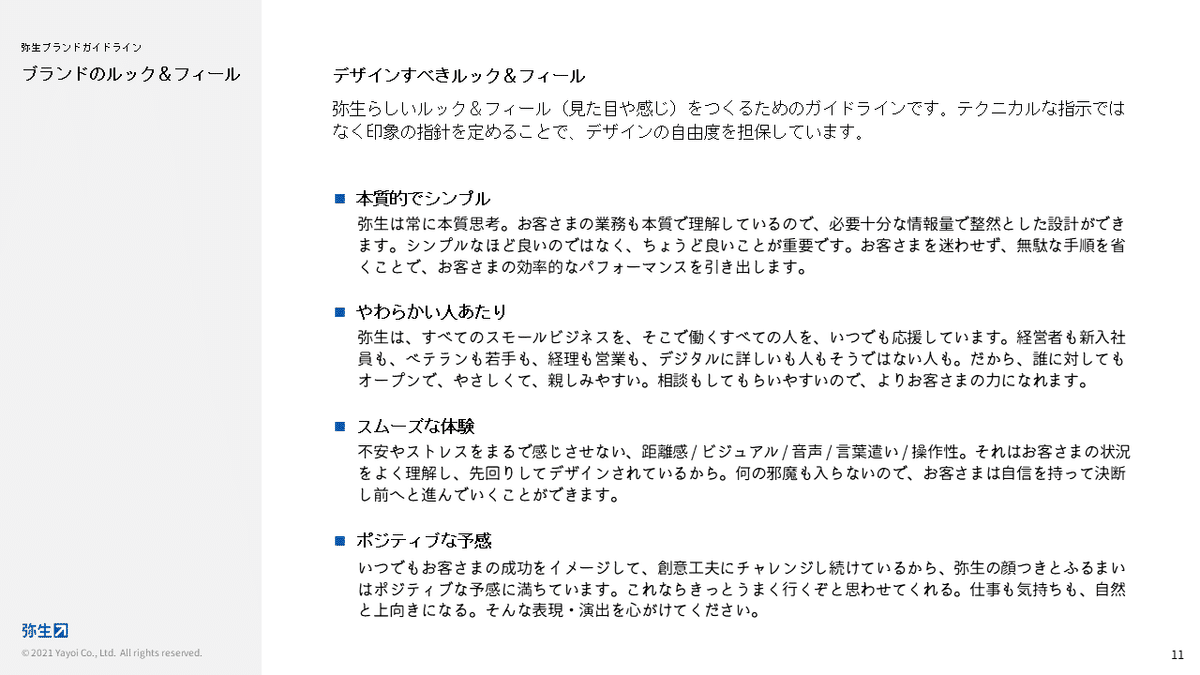
ルック&フィール
弥生らしいルック&フィール(見た目や感じ)をつくるためのガイドライン。弥生の「ブランドガイドライン」の一部です
「弥生らしさ」を出しあった後は、他社事例も参考にしながらブランドの言語化に取り組みました。

その後、約3カ月間をかけて、ブランドや広告制作などクリエイティブ周りで以前からご一緒している外部パートナー様に協力を仰ぎ、プロジェクトを進めていきました。その間、社内では特に、ブランドガイドラインにどんな内容を入れていくか?を随時話していましたね。
若干、細部の話にはなりますが、具体例として「フォント」に関する話をします。
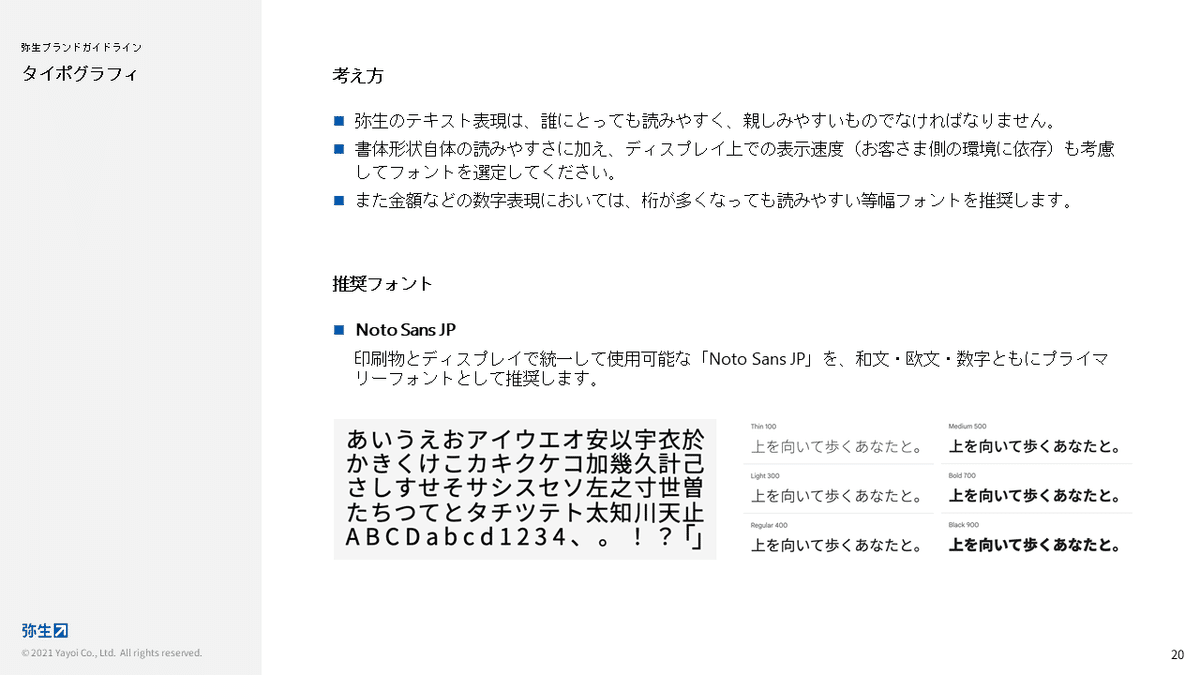
今回「ブランドガイドライン」で規定したフォントには、「Noto Sans」を選びました。ご存じのようにフォント自体の種類はとても多くあり、用途別をみても、Webフォント、印刷フォント、デバイスフォントなどいろいろな種類があります。当プロジェクトでは、Webフォントの定義をもとに、そのメリット・デメリットなどを話し合いました。
重視したのは汎用性や将来性です。「Noto Sans」はバリアブル(可変)フォントで、細いものから太いものまでタイポグラフィ表現ができるため、デバイスや印刷物など媒体を選ばずにプロダクトや弥生Webサイトでも使えて最適、という統一見解をプロジェクト内で持つことができ、このフォントに決定しました。

完成後の社内の反応は?
―「ブランドガイドライン」が社内発表されて5カ月ほど(取材当時)経ちましたが、社内からどんな反応がありましたか?
PJメンバー:「ブランドガイドライン」があることで、中途や社内異動などで新しく入ってきたメンバーに、「“こういう風に考えればいい”が伝わる」、「何か考える時に拠り所になる情報があっていい」、という話を聞きました。他には、中途の新入社員研修に使っているという話や、「弥生らしさ」が言語化されてメンバーへも伝えやすくなったという話も聞いています。
あと、外部パートナーさんと接する機会の多いメンバーからは「特に初めてお付き合いする協力会社さんに、弥生の考えや弥生らしさを知ってもらう場面でとても役立っている」との声も聞きました。
PJメンバーとしては、「ブランドガイドライン」を作ったはいいけど、社内メンバーが違和感を持ったり、認識が合っていなかったりしたら嫌だなと思っていましたが、そういった反応は無く、皆に受け入れてもらえている印象です。とてもよかったと感じています。

―今後はどのような予定ですか?
PJメンバー:現在の「ブランドガイドライン」はVer1.0と明記しています。これからも新しいプロダクトやサービスができればそれらのロゴなどをもちろん追加しますし、イラストや写真の使い方定義など、適宜アップデートすることを予定しています。
―これからもアップデートされる「ブランドガイドライン」を私たちメンバーもしっかり活用していきたいと思います。お話ありがとうございました!
テレビCMにも「ブランドガイドライン」を活用
プロジェクトチームの話、いかがでしたでしょうか。つい最近の活用事例としては、2022年7月1日から約1カ月間、弥生はテレビCMを放映しましたが、「(ブランドガイドライン内の)ルック&フィール」にある「ポジティブな予感」「やわらかい人あたり」を、CM登場人物の表情や雰囲気に反映するなど、CMクリエイティブにも「ブランドガイドライン」がもちろん活用されています。

< note編集後記>
実はこの公式noteも「ブランドガイドライン」に合わせて、TOPやマガジンの画像を更新しています!これからももっと活用していく予定です。
今回の取材・執筆を通して感じたことは、社内メンバーが、それぞれなんとなく思っている「らしさ」を材料に、「弥生(自社)らしさ」を言語化し、将来を見据えた「ブランドガイドライン」をまとめるこのプロジェクトは、想像以上に大変な作業だっただろうなということです。一方で、そうしてできたガイドラインをもとに、今後はより統一感のあるクリエイティブ(徐々にかとは思いますが!)を発信できると思うと、自社のことながらワクワクします!このnoteでもまた事後レポートをお届けしたいと思います。

